外观
Skip to content
此页内容
blogs
el-table表格线问题
怡然
123字小于1分钟
element-uiCSS
2025-01-13
相关信息
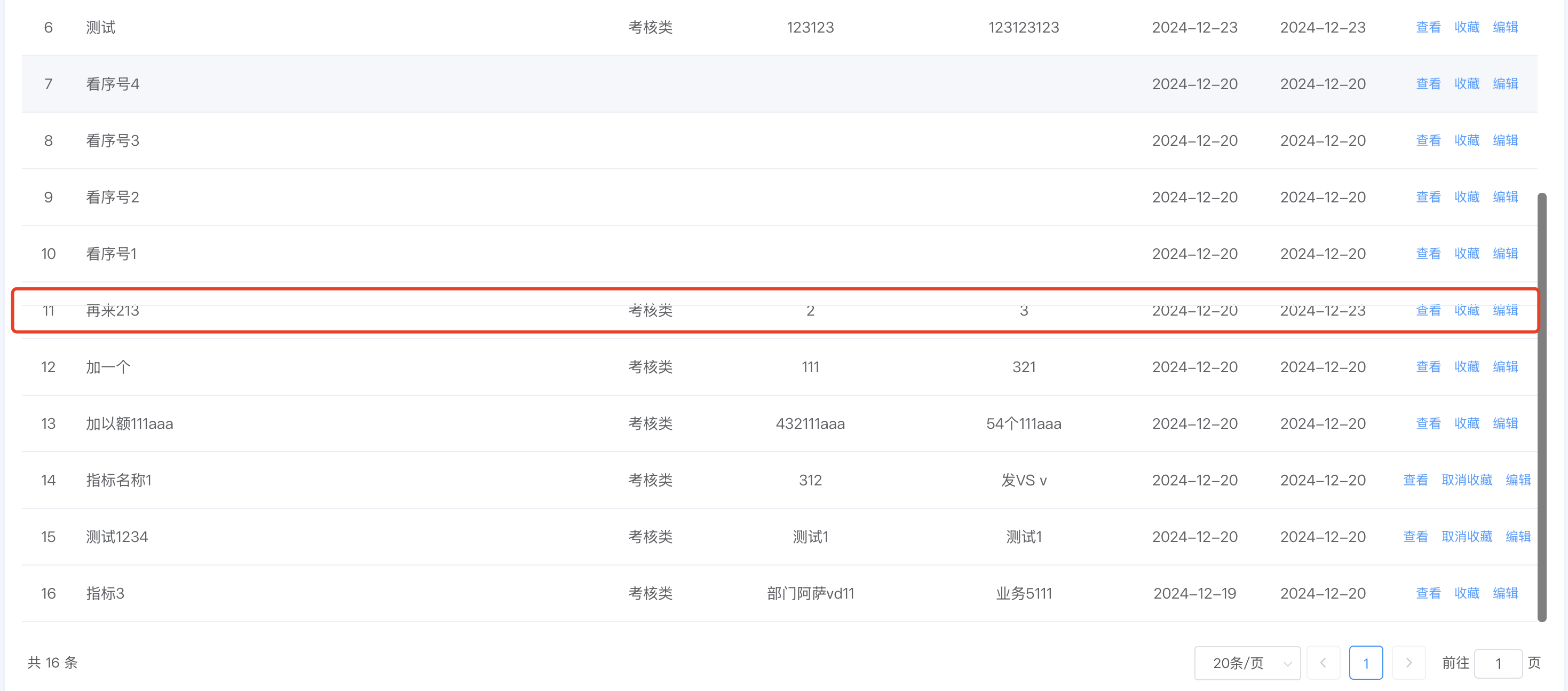
在el-table绘制表格时,由于默认显示数据的高度超过了el-table的容器高度,表格默认垂直方向滚动,导致下方有一条不应该出现的底边线。

1. 问题解决
/* 隐藏伪元素 */
.el-table::before {
display: none !important;
}
/* 重现下自带下边框线 */
.el-table--border {
border-bottom: 1px solid #fff !important;
}